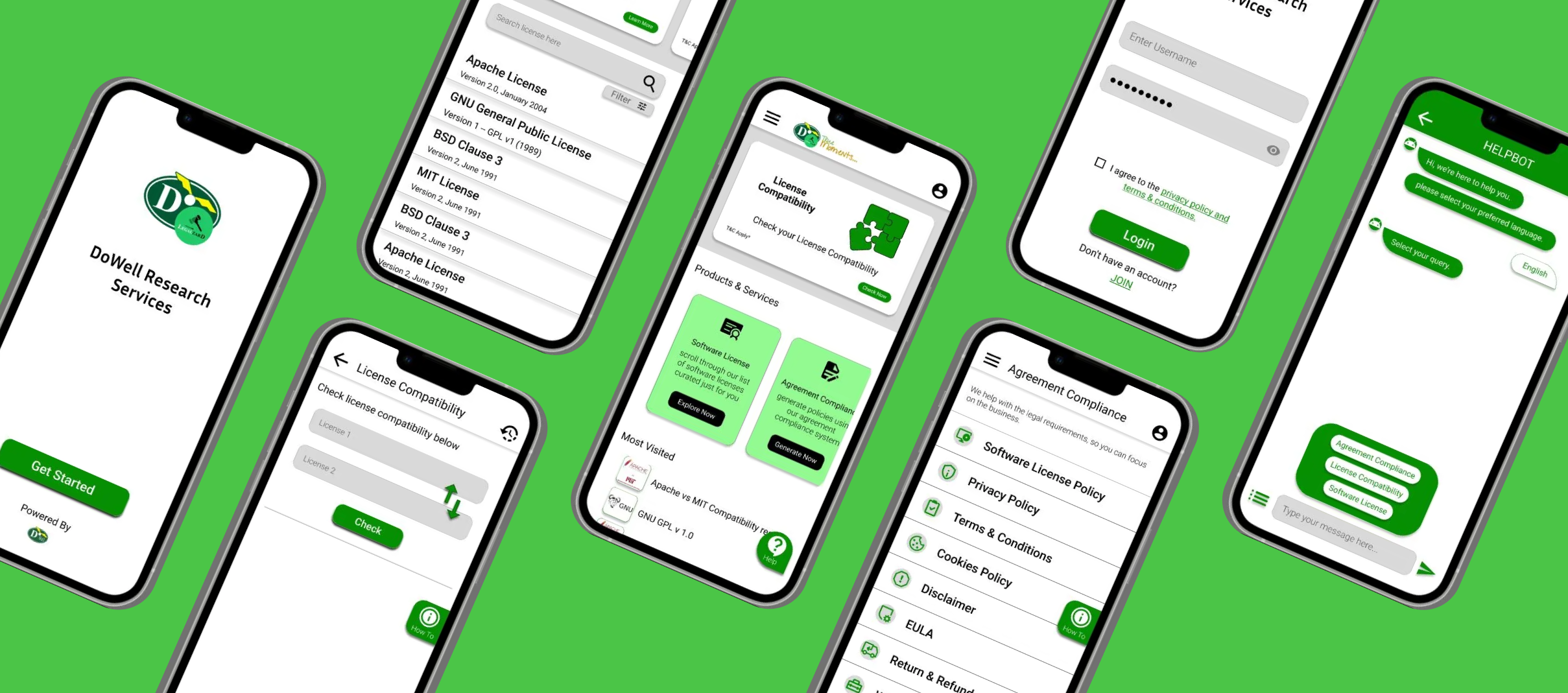
Legalzard
DoWell Research Lab Project | May 2022

Description:
Legalzard, is a product of DoWell Research Lab, which serves as a valuable tool for assessing software license compatibility.
This application not only aids in evaluating licenses but also facilitates the generation of various policies essential for websites and mobile applications, catering to the legal requirements of businesses and promoting compliance.
Deliverables:
When we started working on this project, we had 3 main deliverables that included Open Source Software License, License Compatibility and Agreement Compliance
Open Source Software License provides access to a comprehensive database of various software licenses commonly used in the software development community.
License Compatibility offers a valuable tool to check license compatibility between two different software licenses and gives a detailed report on the comparison made.
Agreement Compliance is a policy generator using which a user can create essential legal policies that are required for websites and mobile applications.
My Role & Responsibilities:
When I was working as a UI Designer at DoWell Research Lab I designed this project. Visual Design, UX Design, Interaction Design, Sketching Wireframes, Prototyping, Usability Testing were my roles in this project.

The Problem::
Open source software has become an integral part of product development for organizations due to which open source software licenses have also increased importance.
There are hundreds of open source software licenses, and among these licenses sometimes it can be very challenging for developers to decide which open source license to use.
Also, developers often do not realize that usage of a library or third-party code without checking a license can bring very serious legal consequences, and
the same person is unaware that a solution from the internet can be protected and other company may demand money for its use.

Solution:
We wanted to design a solution where the developers can check which open source license they can use with their project by not getting into any legal trouble.
Moreover, we also wanted to guide the developers by walking them through the process of legal compliance and license compatibilities,
which in turn would protect them from infringement claims and limit their legal liabilities.
Process:
Ideate > Research > Sketch Wireframes > Review wireframes > Design interface > Add Interactions > Create Prototype > Test > Design Handoff > Review Design > Design & Improve
Our Approach:
Content:
At start we decided to ideate and write down the deliverables for the project by discussing with the legal team members. Followed by which we started identifying our stakeholders and conducting research for the same.


Wireframe 1:
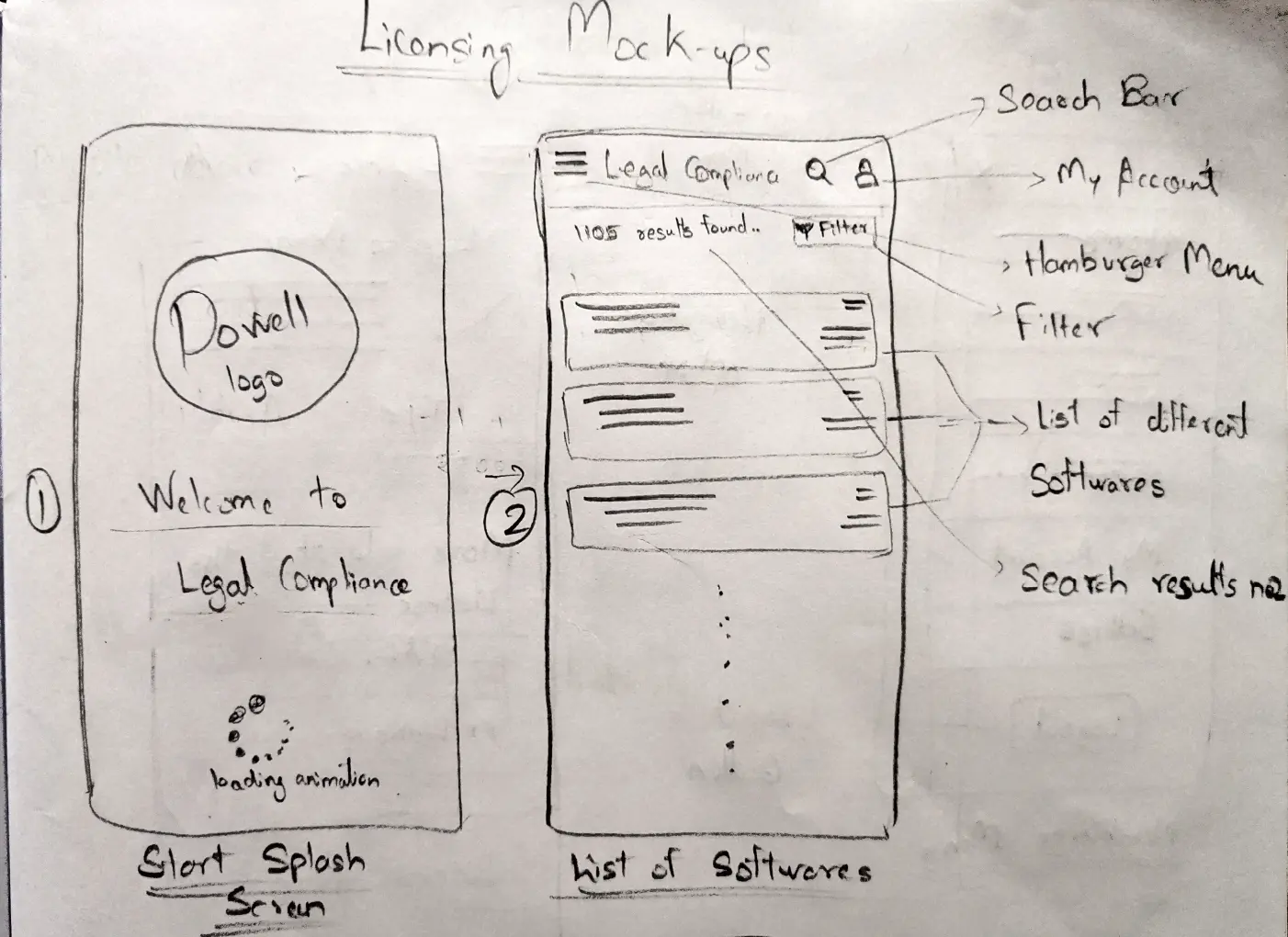
I sketched few wireframes as per requirements.
Wireframe 2:
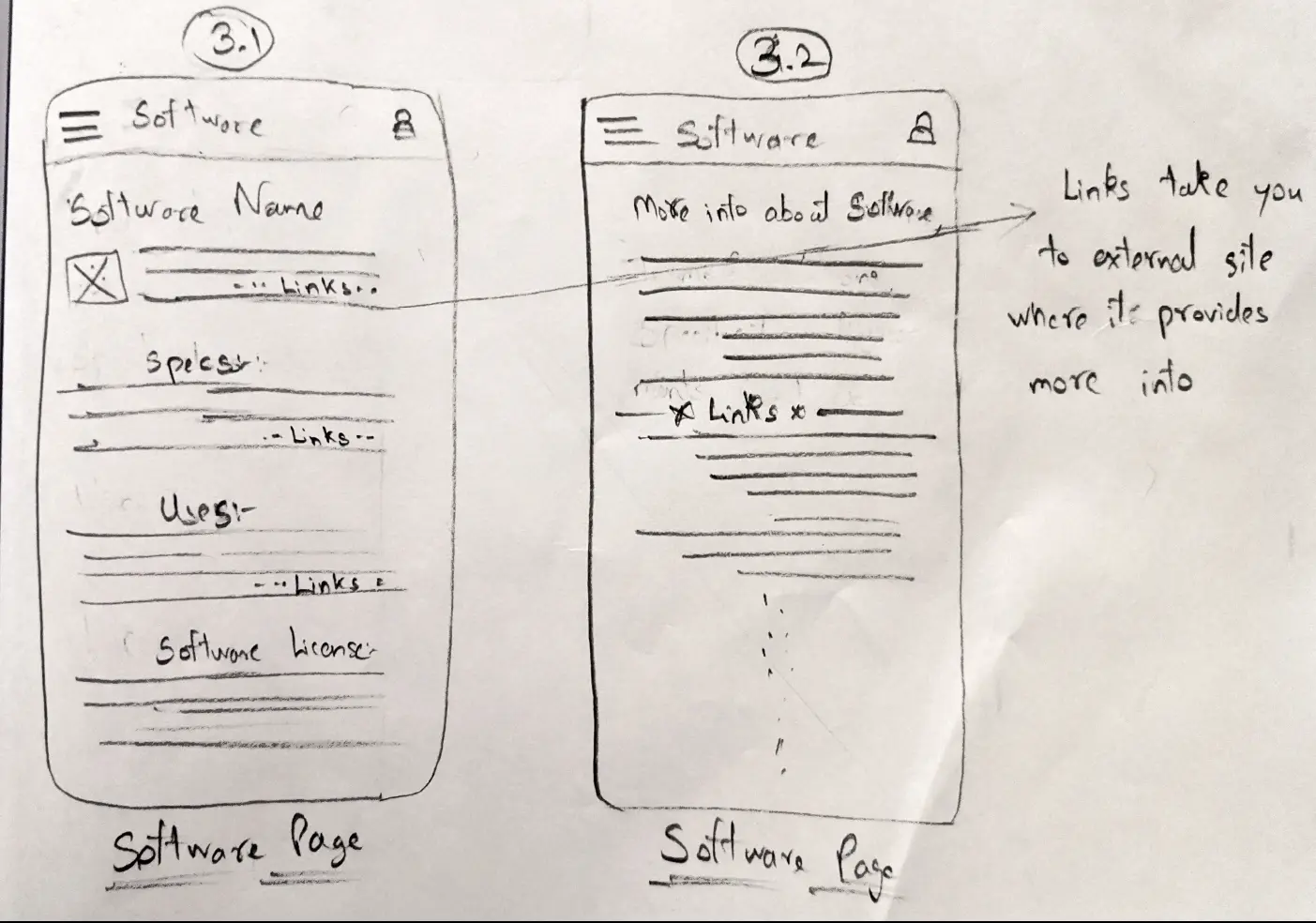
As I was sketching the wireframes, I was also taking the feedback from my team.


Wireframe 3:
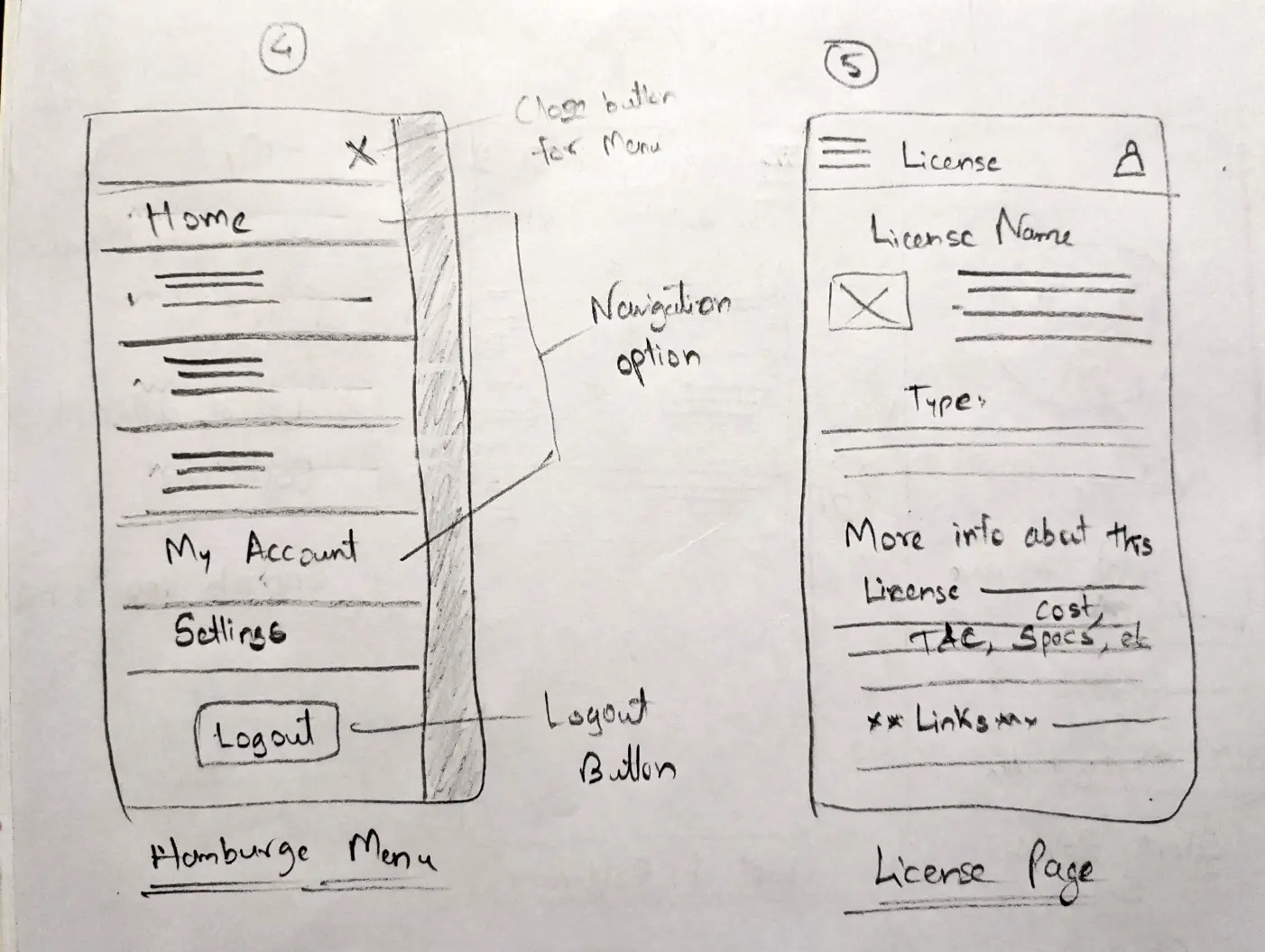
By sticking to the requirements I sketched the modules and their sub-modules. After few meetings I took some feedback from the team regarding the wirefreames. Using the same feedback and considering few other points, I started designing User Interfaces in figma.
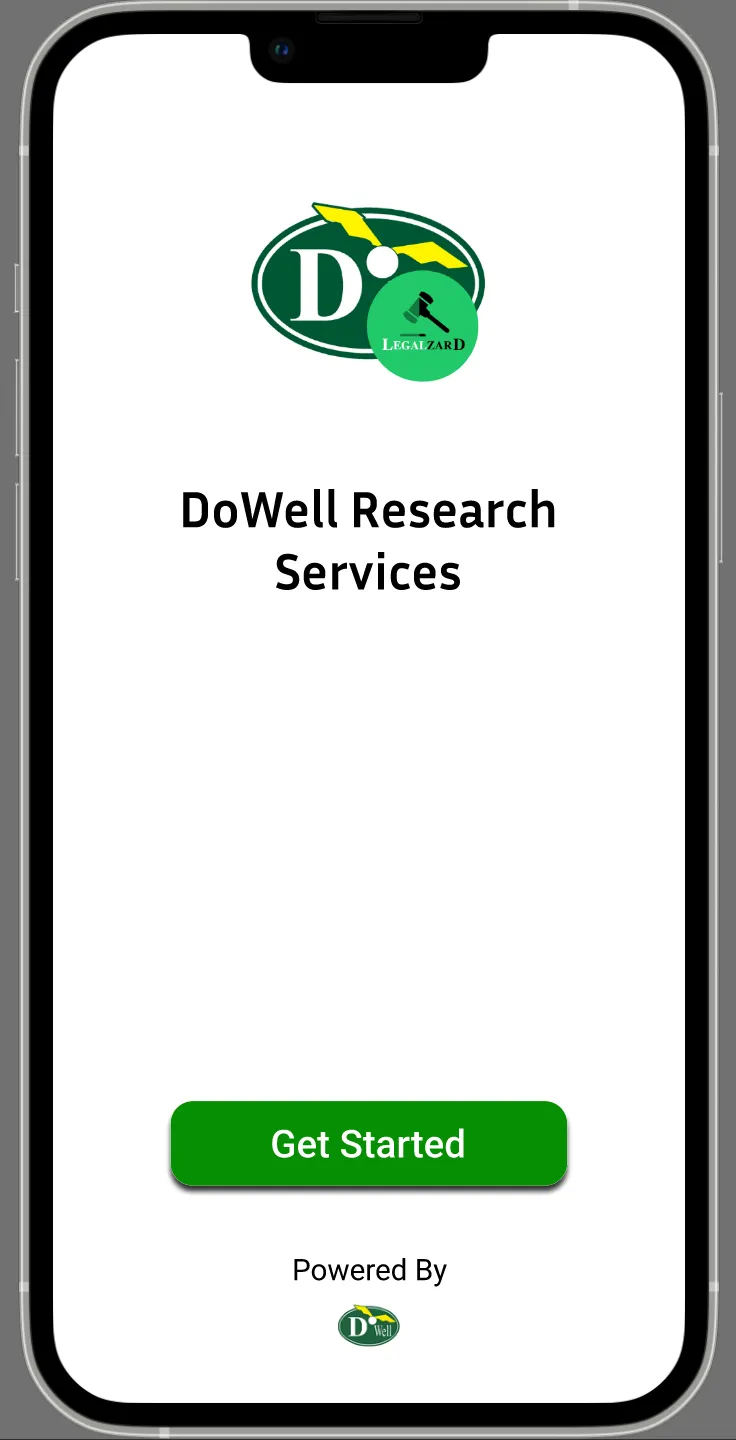
Splashscreen:
This is the Splash screen of the app where the user would land when he/she opens the app for the first time.

Login:
The user needs to accept the policies by reading all the terms & conditions. Then the user can login into the app by entering the credentials, if not registered he/she can sign up.
Home & Navigation:
After login the user would land on homepage, and can navigate through different sub-modules of the app by using the hamburger menu.
Software License:
Open Source Software license is one of the main modules of legalzard app.
It's functionality is to provide list of different open source software licenses, with a detailed information about them.
The user can search for any desired license and view all the information about that license,
information such as license:version, category, disclaimer, warranty, limitations, conditions, permissions, etc.
License Compatibility:
License compatibility is another module of legalzard app where the user can compare two licenses with each other and view a detailed comparison.
First the user needs to select two desired licenses by searching them in the provided search fields.
After selecting the two licenses, the user can check compatibility and get the result for the same.
The compatibility results shows the user that how the two licenses differ from each other and if they can use them in their project.
Agreement Compliance 1:
Agreement compliance is the third module of legalzard app. Here the user can generate various policies that are essential for websites and mobile applications.
First the user will select a policy that needs to be generated. After that fill all the required details that are needed to generate the policy.
Agreement Compliance 2:
At end the user can preview and download the policy that has been generated.
These policies are generated on the basis of the details provided by the user to the respective questions of that particular policy.
Helpbot:
We made the app more approachable and accessible for the user by keeping it simple.
There is a helpbot on the homepage where user can chat and clear all the doubts/queries related to app.
Tutorial:
We have also provided tutorials for all the different modules, where the user would be able to view a step-by-step guide of the process for each module.
FAQ:
FAQ section is also another part of the app where we have answered most of the frequently asked questions.
Web App:
We made the app more responsive and accessible by making it compatible on different devices so that the legalzard web app can also be accessed from desktop.

Conlusion:
In conclusion, this project has been a valuable learning experience for me.
Through this project, I have gained a deeper understanding of the legal compliance and the importance of complying with open source software licenses.
Overall, this project taught me lot of things, thanks to my fellow team members, all of whom come from varied backgrounds and complement each other's skill set.
I am confident that this knowledge will be useful in my future projects and will help me contribute.

Time frame:
May 2022 | 3-4 Months
Tools Used:
Figma | Photoshop | Flutterflow